ヘッダーのメニュー(グローバルメニュー)の文字の横に以下のようなアイコンを設定する方法を紹介します。
これらのアイコンは「Font Awesome」と呼ばれていて、多くのWordPressサイトで使われています。
Cocoonのテーマを使用している人は、以下の手順で簡単にアイコンを設定することができます。
Font Awesomeとは?
Font Awesome(フォントオーサム)とは、Webサイト上でアイコンフォントを表示させることができるサービスです。
アイコンごとに決められたHTMLをブログに記述するだけで、簡単に利用することができます。
アイコンを追加する手順
事前準備(Cocoon設定)
アイコンを追加する準備として、Font Awesomeのバージョン指定を行います。
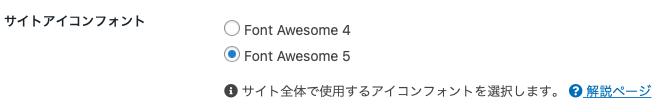
『Cocoon設定』の『全体』タブから、『サイトアイコンフォント』の項目を確認してください。
そこで『Font Awesome 5』を選択し、保存を行います。
使いたいアイコンを探す
Font Awesomeのサイトから、使いたいアイコンを探します。
公式サイトはページの読み込みが遅いため、アイコン検索サイトを使うのもオススメです。
利用したいアイコンをクリックして、以下のようなHTMLタグをコピーします。
<i class=”fas fa-home”></i>
Font Awesomeのサイトには有料のアイコンも載っているため、Free(無料)と書かれているアイコンを使用してください。
ヘッダーメニューにアイコンを設定
使いたいアイコンのHTMLタグをコピーしたら、メニューにアイコンを設定します。
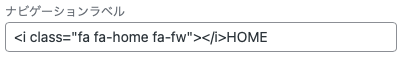
WordPressの『外観』から『メニュー』を選択して、『メニュー構造』内にある各項目の『ナビゲーションラベル』に、先ほどコピーしたHTMLタグを貼り付けます。
<i class=”fas fa-home”></i>ホーム
上記のように、HTMLタグの横に文字を並べることができます。
最後に忘れずに『保存』ボタンを押すと、サイト上にアイコンが表示されます。
補足:ボックスメニューの場合
ボックスメニュー内に表示されている大きなアイコン(デフォルトは星マーク)を変更したい場合、上記のやり方ではうまくいきません。
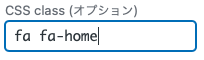
その場合は、メニュー各項目の『CSS class』内に使いたいHTMLタグのクラス名を入れてください。
クラス名は、<i class=”fas fa-home”></i> の『fas fa-home』部分です。
『CSS class』欄が表示されていない場合は、『メニュー』画面右上の『表示オプション』を押し、『CSS クラス』のチェックを入れると表示されます。
まとめ
Font Awesomeのアイコンを設定すると、ブログの見栄えが一段と良くなります。
ちなみに、HTMLタグを使うことでヘッダーメニュー以外の場所でもアイコンの表示ができます。
みなさんも是非Font Awesomeのアイコンを使ってみてください。